Sometimes I think “what could I create next?”. Why not start with just 4 lines and 5 color swatches and see from there? Use the tools at hand and see where it ends up. Surprising results happen when you do. Here is where I ended up…
The basics
Create 4 lines
Create 4 vertical lines using the Rectangle tool. I used the Direct Selection tool (white arrow) and hold down the Shift and Alt/Option key to duplicate the 1st one to create the other 3 lines. While doing this it's best to turn on Smart Guides (View > Smart Guides or hit Command/Ctrl + U).

Add color
For the colors I browsed through my Kuler colors collection, saved the swatches of my choice on the desktop and then I've loaded them in Illustrator. To do this go to the Swatches palette's menu and choose Open Swatch Library and Other Library.... Browse to the palette you've saved, select it and hit the open button. Now click on the folder with the swatches in the new palette that appears on your screen. Now they will be added to your document's Swatches palette. Give each line a different color using your swatches. If you like, you could add a subtle linear gradient effect. That is what I did. I also decided to use my fifth swatch for the background of my creation using a separate layer (which I locked each time I needed to when I was editing my lines shape).
Make with Mesh
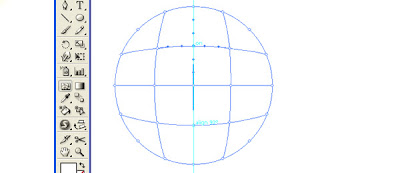
Select all lines and go to Object > Envelope Distort and choose Make with Mesh... from the submenu. Check the preview button to see the mesh before you click OK. To keep things simple and easy to edit I chose for 4 columns (1 for each line) and 2 rows (to have only 1 handle vertically in the center).

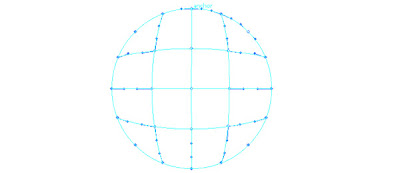
Start tweaking the lines mesh shape by dragging on the handles. I've used the Shift key a lot especially for the centered points where they come close together.
Add extra color effect

Next thing I did is duplicating the layer with the lines mesh on top of my original mesh. I click the layer target circle icon on the right in the Layers palette and then I changed the layer mode to Overlay in the Transparency palette. Then I moved the shape a bit until I got an interesting enough result. It depends on the colors you've chosen on what is the best layer mode to choose.
Experiment with the shape

Then I decide to see how things looked in landscape version and I also wondered which effect I would get when using the Warp, Pucker or Bloat tools. I experimented with a very big brush, 400 px to avoid small bumpy effects.
Final result

In the end I decided to go back to my portrait version and for some Warp effects. Last but not least I added some text. First I created a curved path using the Pen tool, then I selected the Type on a Path tool and added my thoughts behind my creation.







 'select the middle anchor points as show below and pick up a shade of pink
'select the middle anchor points as show below and pick up a shade of pink


























